СКРИПТ ВЫВОДА ДАТЫ НА UCOZ
Установка:
Вставляем JS код в нижнюю часть сайта:
Код
<script>
$('.news-d').each(function(){
date = String($(this).attr('title')).split('.');
temp_date = new Date();
day = temp_date.getDate();
month = temp_date.getMonth() + 1;
if(month < 10) { month = '0'+month;}
if(date[0] == 'Вчера'){
date[0] = day-1;
if(date[0] == 0){
if(month < 10) { temp_date = new Date();
day = temp_date.getDate()-1;
month = temp_date.getMonth();
date[0] = day ;
date[1] = '0'+month;}}
else {date[1] = month;}
}
if(date[0] == 'Сегодня') {
date[1] = month;
date[0] = day;
}
mes = '';
switch(date[1]){
case '01': mes = 'янв';
break;
case '02': mes = 'фев';
break;
case '03': mes = 'мар';
break;
case '04': mes = 'апр';
break;
case '05': mes = 'май';
break;
case '06': mes = 'июн';
break;
case '07': mes = 'июл';
break;
case '08': mes = 'авг';
break;
case '09': mes = 'сен';
break;
case '10': mes = 'окт';
break;
case '11': mes = 'ноя';
break;
case '12': mes = 'дек';
break;
}
$(this).html('<div class="mes_date">'+mes+'</div><div class="day_date">'+date[0]+'</div>');
})
</script>
$('.news-d').each(function(){
date = String($(this).attr('title')).split('.');
temp_date = new Date();
day = temp_date.getDate();
month = temp_date.getMonth() + 1;
if(month < 10) { month = '0'+month;}
if(date[0] == 'Вчера'){
date[0] = day-1;
if(date[0] == 0){
if(month < 10) { temp_date = new Date();
day = temp_date.getDate()-1;
month = temp_date.getMonth();
date[0] = day ;
date[1] = '0'+month;}}
else {date[1] = month;}
}
if(date[0] == 'Сегодня') {
date[1] = month;
date[0] = day;
}
mes = '';
switch(date[1]){
case '01': mes = 'янв';
break;
case '02': mes = 'фев';
break;
case '03': mes = 'мар';
break;
case '04': mes = 'апр';
break;
case '05': mes = 'май';
break;
case '06': mes = 'июн';
break;
case '07': mes = 'июл';
break;
case '08': mes = 'авг';
break;
case '09': mes = 'сен';
break;
case '10': mes = 'окт';
break;
case '11': mes = 'ноя';
break;
case '12': mes = 'дек';
break;
}
$(this).html('<div class="mes_date">'+mes+'</div><div class="day_date">'+date[0]+'</div>');
})
</script>
CSS код вы подстроите под себя.
HTML код, любой. Главное в title пропишите тег $DATE$. т.е:
Код
<div class="news-d" title="$DATE$"></div>
Настройка:
Где "янв, фев, мар" - это сокращения вывода месяцев. Можете изменить на свои.
Код
$(this).html('<div class="mes_date">'+mes+'</div><div class="day_date">'+date[0]+'</div>');
Все, что после $(this).html(' и до '); это HTML код формирования даты.
mes - Это месяц.
date[0] - Это день.
Готово.
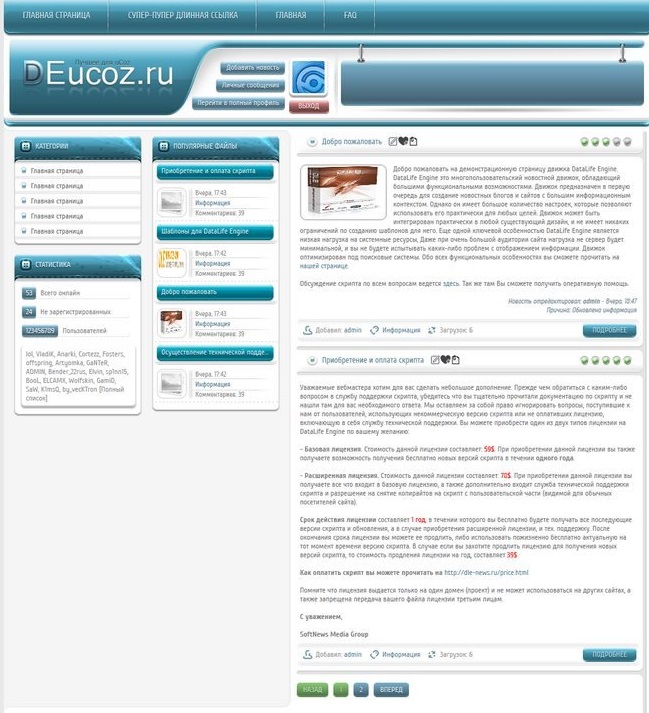
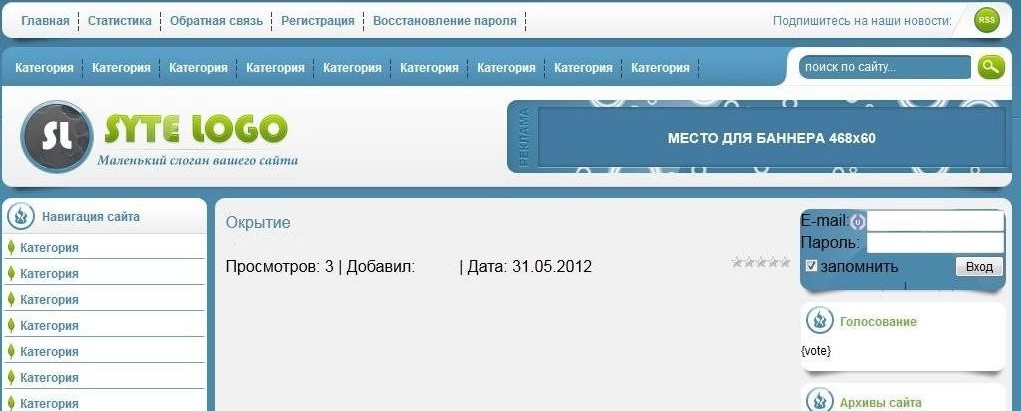
Cкриншоты:
СКРИПТ ВЫВОДА ДАТЫ НА UCOZ
Скачать .torrent, файл ()
- Торрент:
- Зарегистрирован
- Статус:
- V Проверено

- .torrent, файл скачан:
- 0 раз
- Размер:
|
| ||||
|
| ||||
|
| ||||
|
| ||||
| |||||
|
|
| Всего комментариев: 0 | |